- PC和移动站共用一套数据库,两套CMS系统,操作方法:
首先默认安装PC端CMS系统到服务器,然后再复制PC端完整CMS到移动端网站目录
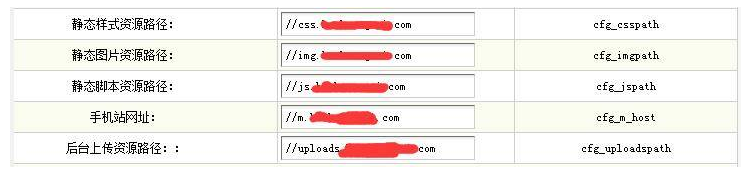
- 选择PC或者M端进入后台,创建如下全局变量:
- 在
static.example.com目录下按照之前章节的介绍创建对应的目录 - 在服务器nginx上配置好访问规则:
# 禁止使用常规URL访问附件
location ^~ /uploads/img {
return 404;
}
location ^~ /uploads/thumb {
return 404;
}- 同时创建一个附件主机
server {
listen 443 ssl http2;
server_name uploads.example.com;
access_log off;
index index.html index.htm index.php;
# 这里是实际的附件物理路径
root /alidata1/web/www.example.com/uploads;
...
}- 创建前台前端资源主机
# 前端CSS
server {
listen 443 ssl http2;
server_name css.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/css;
...
}
# 前端JS
server {
listen 443 ssl http2;
server_name js.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/js;
...
}
# 前端图片
server {
listen 443 ssl http2;
server_name img.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/img;
...
}