系统使用动态站点地图,不需要生成,访问地址即为实时地图,输出格式为xml 或 txt。
注意事项
- 备份设置:在修改任何设置之前,建议先备份当前的设置,以便在出现问题时能够恢复。
- 测试功能:完成设置后,建议测试一下XML地图的生成情况,确保地图文件能够正确生成并被搜索引擎抓取。
总结
通过上述步骤,你可以轻松地在PbootCMS中设置XML网站地图,并将其添加到网站底部。这种方法简单易懂,适合初学者使用。如果遇到任何问题,可以随时参考官方文档或联系技术支持。
分享服务器维护、抵抗入侵、防篡改、防御攻击、排查后门木马、清理挖矿病毒、网络安全、信息安全、内网安全、数据灾备、网站搬迁、程序升级、威胁情报、网站安全运维的日常知识

系统使用动态站点地图,不需要生成,访问地址即为实时地图,输出格式为xml 或 txt。
通过上述步骤,你可以轻松地在PbootCMS中设置XML网站地图,并将其添加到网站底部。这种方法简单易懂,适合初学者使用。如果遇到任何问题,可以随时参考官方文档或联系技术支持。
如果你希望在PbootCMS中将“页面不存在”的错误提示修改为1秒后自动跳转到另一个页面,可以通过修改error.html文件来实现这一功能。以下是详细的步骤和示例代码。
/core/template/error.html。error.html文件。error.html文件中的内容替换为以下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>错误信息</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
</head>
<body>
<div style="margin-left:10%;margin-top:5%;">
<div style="margin-bottom:20px;"><img src="{coredir}/template/face02.png" height="120"></div>
<div style="font-size:20px;margin-bottom:20px;">{info} <span id="time" style="font-size:18px;"></span></div>
<div style="margin-bottom: 1rem;">
<p>页面将在1秒后自动跳转到另一个页面...</p>
<script>
setTimeout(function() {
window.location.href = 'http://www.baidu.com/'; // 替换为你想要跳转的URL
}, 1000); // 1000毫秒后执行
</script>
</div>
<div><span style="font-size:12px;border-top:1px solid #ccc;color:#ccc;padding-top:2px;">
程序版本:{appversion}
</span></div>
</div>
{js}
</body>
</html>当PbootCMS后台登录验证码在某些PHP版本下显示不清楚时,通常是因为PHP版本不兼容导致的。验证码背景图黑色和文字颜色深色相冲也会导致这个问题。以下是详细的解决方法:
验证码背景图黑色和文字颜色深色相冲,导致验证码难以看清。这通常是由于PHP版本不兼容造成的。
刷新页面:
修改PHP版本:
在PbootCMS中,使用UEditor编辑器添加磁力链接(magnet:)或电驴链接(ed2k:)时,编辑器会自动添加http://前缀,导致链接无法正常使用。可以通过修改UEditor编辑器的相关文件来解决这个问题。
打开文件:
core/extend/ueditor/dialogs/link/link.html文件。找到第75行和第106行:
if(!hrefStartWith(href,["http","/","ftp://","#"])) {
href = "http://" + href;
}修改代码:
if(!hrefStartWith(href,["http","/","ftp://","#","magnet","ed2k"])) {
href = "http://" + href;
}
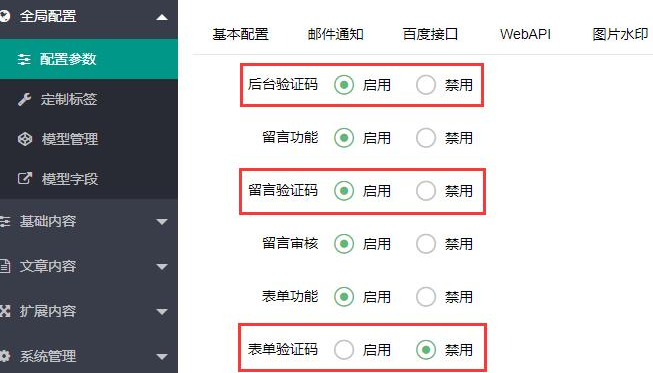
通过上述步骤,你可以轻松地在PbootCMS后台取消后台、留言和自定义表单的验证码。这种方法简单易懂,适合初学者使用。如果你遇到任何问题,可以随时参考官方文档或联系技术支持。

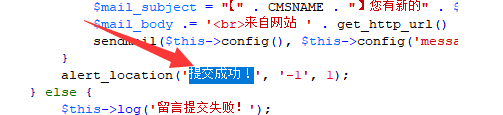
按照这个路径地址来修改下文件/APPs/home/controller/MessageController.php

通过上述步骤,你可以轻松地定位到MessageController.php文件中的第103行,并根据需要进行修改。如果你不确定具体需要修改的内容,建议查看相关的开发文档或联系项目负责人获取更详细的指导。
当你在PbootCMS中添加栏目时,如果提示“该内容栏目编号已经存在,不能再使用”,这通常是因为数据库中的栏目编号(scode)已经存在重复。解决这个问题的方法是修改数据库中对应的栏目编号。
推荐使用数据库管理工具(如Navicat Premium)来管理MySQL和SQLite数据库。
具体步骤如下:
启动Navicat Premium:
选择相应的数据库:
ay_content_sort:
ay_content_sort。查看当前最大的scode值:
SELECT MAX(scode) FROM ay_content_sort;修改最后一行数据的scode值:
scode值修改为当前最大值加1。UPDATE ay_content_sort SET scode = (SELECT MAX(scode) FROM ay_content_sort) + 1 WHERE id = (SELECT MAX(id) FROM ay_content_sort);时间格式化标签和PHP时间格式化语法一致,可以使用不同的字母代替,中间可以穿插任意字符。常见的格式包括:
Y:四位数的年份m:两位数的月份d:两位数的日期H:两位数的小时i:两位数的分钟s:两位数的秒以下是一些示例格式:
Y-m-d:2023-09-15Y/m/d:2023/09/15Y年m月d日:2023年09月15日在PbootCMS中,可以通过时间格式化标签来控制显示的时间格式。如果你希望在内容列表和详情页中不显示小时、分钟和秒,可以使用特定的时间格式化标签来实现这一点。
在内容列表中,可以使用 [list:date style=Y-m-d] 标签来格式化时间。
在内容详情页中,可以使用 {content:date style=Y-m-d} 标签来格式化时间。
当使用PbootCMS模板建站时,如果打开网站提示“pBOOTCMS 执行SQL发生错误! 错误: no such table: ay_config”,这通常是因为数据库路径或配置文件存在问题。以下是详细的排查和解决方法:
data文件夹:
data文件夹是否存在。data文件夹下是否有数据库文件(通常是.db或.sqlite文件)。data文件夹下的数据库文件是否存在,并且文件名正确。config/database.php文件,确认数据库配置是否正确。database.php文件:
data文件夹及其子文件的权限是否正确,通常应设置为可读写权限(如755或644)。data文件夹:
data文件夹是否存在。data文件夹下是否有数据库文件(通常是.db或.sqlite文件)。config/database.php文件:
