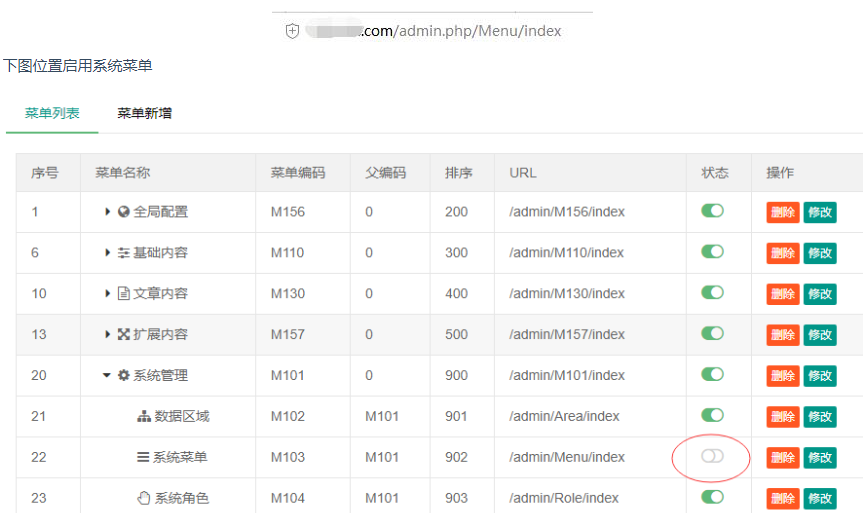
首先,通过超级管理后台登录。手动访问以下链接:http://您的域名/admin.php?p=/Menu/index。这样可以打开菜单列表。在菜单列表中,找到“系统管理-系统菜单”这一选项,点击将其状态设置为启用。完成这一步骤后,接着去重新登录系统即可。
需要注意的是,截图中所使用的是默认后台登录地址域名/admin.php,但实际操作中应根据实际情况输入正确的域名地址。

分享服务器维护、抵抗入侵、防篡改、防御攻击、排查后门木马、清理挖矿病毒、网络安全、信息安全、内网安全、数据灾备、网站搬迁、程序升级、威胁情报、网站安全运维的日常知识

“// 无缩略图时,自动提取文章第一张图为缩略图”;
“if (! ico && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string(content), srcs) && isset(srcs[1])) {”;
“$ico = $srcs[1]”;
“}”。“// 无缩略图时,自动提取文章第一张图为缩略图”;
“//if (! ico && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string(content), srcs) && isset(srcs[1])) {”;
“// $ico = $srcs[1]”;
“//}”。
首页/列表标签:
列表页时间:[list:date] 效果:2021-12-06 09:12:30
列表页时间:[list:date style=Y-m-d] 效果:2021-12-06
列表页时间:[list:date style=Y 效果:2021
列表页时间:[list:date style=m-d] 效果:12-06
列表页时间:[list:date style=y-m-d] 效果:21-12-06
内容页:
详情页:{content:date} 效果:2021-12-06 09:12:30
详情页:{content:date style=Y-m-d} 效果:2021-12-06
详情页:{content:date style=m-d} 效果:12-06
