今天遇到一个很尴尬的问题, pbootcms程序客户反馈搬家后打开 404错误。
一般来说, 绝大多数404是未授权导致的。 但这个属于搬家, 之前已经操作过授权,可以排除。
难道是伪静态?但后台也是404。所以,错不在伪静态。
或者说是最常见的user.ini路径问题, 删除后问题依旧。
中间安装默认程序正常运行, 也排除了服务器环境问题。
研究一小时,无果。
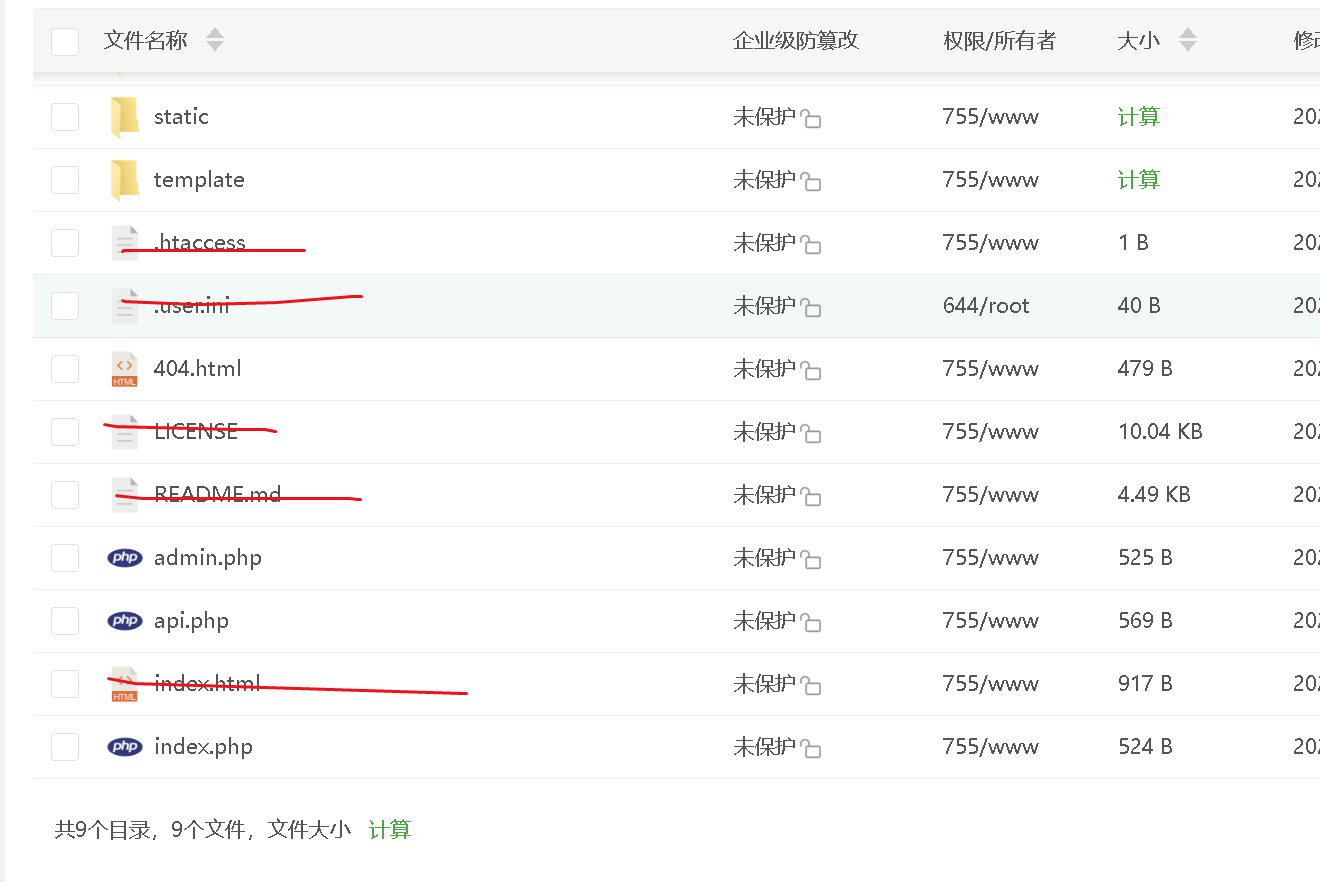
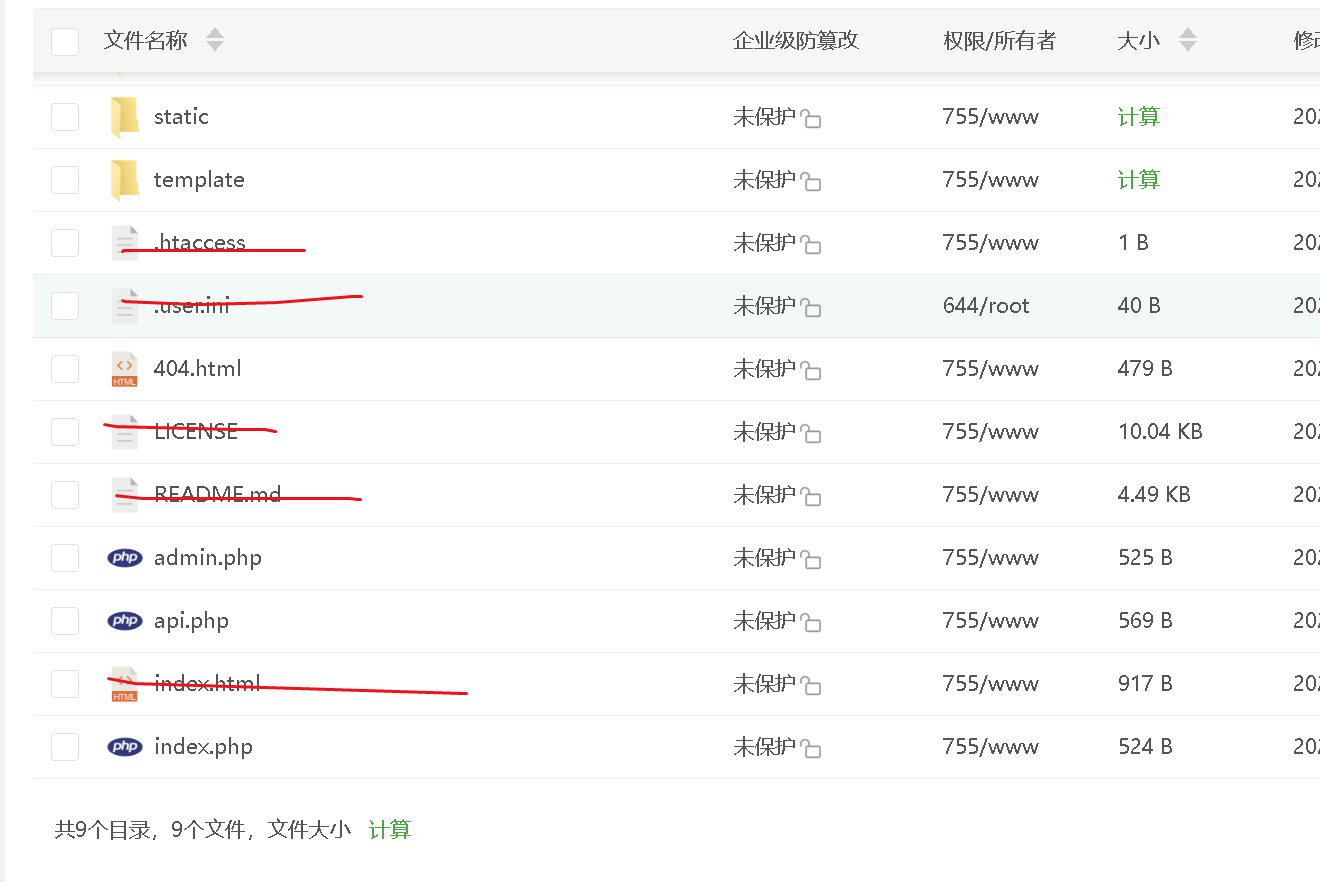
后来 ,删除几个文件就搞定了????(应该是两个环面板境版本存在差异)

分享服务器维护、抵抗入侵、防篡改、防御攻击、排查后门木马、清理挖矿病毒、网络安全、信息安全、内网安全、数据灾备、网站搬迁、程序升级、威胁情报、网站安全运维的日常知识

今天遇到一个很尴尬的问题, pbootcms程序客户反馈搬家后打开 404错误。
一般来说, 绝大多数404是未授权导致的。 但这个属于搬家, 之前已经操作过授权,可以排除。
难道是伪静态?但后台也是404。所以,错不在伪静态。
或者说是最常见的user.ini路径问题, 删除后问题依旧。
中间安装默认程序正常运行, 也排除了服务器环境问题。
研究一小时,无果。
后来 ,删除几个文件就搞定了????(应该是两个环面板境版本存在差异)

在PbootCMS中,生成二维码标签可以帮助用户更方便地访问特定的页面或内容。下面详细介绍如何在首页、列表页和文章内容页生成二维码标签。
PbootCMS 提供了 {pboot:qrcode} 标签来生成二维码图片。这个标签可以用于生成对应文本的二维码图片,适用于各种页面,如首页、列表页和文章内容页。
首页生成二维码:
{pboot:qrcode string={pboot:httpurl}{URL}} 生成当前首页的二维码。列表页生成二维码:
{pboot:qrcode string={pboot:httpurl}[list:url]} 生成每个列表项的二维码。文章内容页生成二维码:
{pboot:qrcode string={pboot:httpurl}[content:link]} 生成当前文章的二维码。在PbootCMS中,如果你想修改后台文章显示的最大数量,可以通过修改后台相关代码来实现。以下是详细的步骤和示例代码:
打开相关文件:
\apps\admin\view\default\content\content.html。搜索并定位:
增加新的选项:
在PbootCMS中,如果你想在模板中调用当前位置的面包屑导航(Breadcrumb),可以通过特定的标签来实现。以下是具体的实现方法和示例代码:
separator=*: 分隔符,非必填,默认为 >>。indextext=*: 首页文本,非必填,默认为 “首页”。假设你希望在模板中调用面包屑导航,并自定义分隔符和首页文本,可以使用以下代码:
<!-- 调用面包屑导航 -->
<div class="breadcrumb">
{pboot:position separator="*" indextext="主页"}
<span>{pboot:position}</span>
{/pboot:position}
</div>面包屑导航标签:
{pboot:position} 和 {/pboot:position} 是PbootCMS的面包屑导航标签,用于遍历当前位置的面包屑导航。参数设置:
separator=*: 设置分隔符为 *。indextext=*: 设置首页文本为 “主页”。HTML 结构:
<div class="breadcrumb"> 包裹整个面包屑导航。<span> 标签来显示每个位置节点。在PbootCMS中,如果你上传到服务器后使用域名访问时,如果没有获取到官网的域名授权码,系统会提示未授权的相关信息。为了不让客户看到这些提示信息,PbootCMS官方提供了一个简单的解决方案:通过创建一个 sn.html 文件来自定义提示信息。
创建 sn.html 文件:
sn.html 的文件。设置提示信息:
sn.html 文件中编写你需要显示的信息,例如联系信息。假设你想在 sn.html 中显示“请联系客服电话:123-456-7890”。
sn.html 文件在网站根目录下创建 sn.html 文件:
sn.html 的文件。编写提示信息:
sn.html 文件中编写提示信息。<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>未授权提示</title>
</head>
<body>
<h1>请注意</h1>
<p>该网站尚未获得授权,请联系客服电话:XXXXX。</p>
</body>
</html>创建 sn.html 文件:
sn.html 的文件。编写提示信息:
sn.html 文件中编写你需要显示的信息。<h1>、<p> 等。访问未授权域名:
sn.html 文件并显示其中的内容。
apps/admin/view/default/system/home.html 可以修改后台首页服务器信息

在PbootCMS中,如果你想让当天发布的文章显示为红色,可以通过条件判断来实现这一功能。具体步骤如下:
获取当前日期:
m-d 格式。比较发布日期:
设置样式:
假设你有一个文章列表,可以使用以下代码来实现当天发布的文章显示为红色:
{pboot:list num=10}
<a href="[list:url]">
<h2
{pboot:if '[list:date style=m-d]' == '<?php echo date("m-d"); ?>'}
style="color:red"
{/pboot:if}
>[list:title]</h2>
</a>
{/pboot:list}获取当前日期:
<?php echo date("m-d"); ?> 获取当前日期,并格式化为 m-d 格式。比较发布日期:
{pboot:if '[list:date style=m-d]' == '<?php echo date("m-d"); ?>'} 来比较文章的发布日期与当前日期是否相同。设置样式:
在PbootCMS中,如果你希望在列表中将某篇文章置顶,可以通过调整标签参数来实现这一功能。根据你的描述,可以使用以下几种方法来实现:
如果你只想调用置顶的文章,可以使用以下标签:
{pboot:list istop=1}
<a href="[list:url]"><h2>[list:title]</h2></a>
{/pboot:list}如果你希望所有文章都调用,但置顶的文章排在最前面,可以使用以下标签:
{pboot:list num=8 order='istop desc, sorting asc, date desc, id desc'}
<a href="[list:url]"><h2>[list:title]</h2></a>
{/pboot:list}
在PbootCMS中,如果你想在模板导航中设置外链并在新窗口中打开,可以通过条件判断来实现这一功能。具体步骤如下:
编写条件判断代码:
{pboot:if} 语句来判断外链是否为空。target="_blank" 属性。整合到导航链接中:
a 标签中。假设你有一个导航条,其中包含内链和外链,你可以使用以下代码来实现新窗口打开外链的功能:
{pboot:nav}
<a href="[nav:link]" {pboot:if '[nav:outlink] != ""'}target="_blank"{/pboot:if}>[nav:name]</a>
{/pboot:nav}
