在PbootCMS中,使用幻灯片轮播图功能非常方便。下面详细介绍如何在模板中调用幻灯片轮播图及其参数说明。
幻灯片轮播图的调用语法
{pboot:slide gid=* num=*}{/pboot:slide}参数说明
- gid=*:分组,必填,用于控制需要输出的幻灯片分组。
- num=*:数量,非必填,用于控制需要输出的数量,默认为5个。
可使用的列表标签
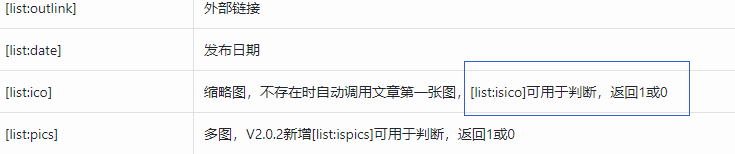
[slide:n]:序号从0开始。[slide:i]:序号从1开始。[slide:id]:编号。[slide:src]:图片地址。[slide:link]:链接地址。[slide:title]:标题。[slide:subtitle]:副标题。
详细解释
-
HTML 结构:
- 包含了基本的Bootstrap轮播图结构。
- 包括指示器、幻灯片内容以及前后滑动按钮。
-
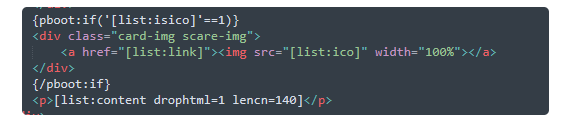
PbootCMS 模板代码:
- 使用
{pboot:slide gid=1 num=5}调用幻灯片轮播图。 gid=1表示选择分组ID为1的幻灯片。num=5表示最多显示5张幻灯片。- 使用
{loop $value $key}循环遍历每一张幻灯片。 - 生成指示器和幻灯片内容。
- 使用